Hexo + GitHub Pages 搭建个人博客
前言
因 Hexo 文档 及 Yelog配置文档 描述十分详细,本文章仅汇总本人 Even Weiss 在使用 Hexo 搭建个人博客过程中遇到的各种问题和注意事项。诸如 Hexo 的安装等简单的内容均一笔带过,不拓展细说。
吐槽:公司网络访问 github 过于捉急,本想使用 gitee pages ,然而

一、Github Pages 介绍及配置
Github Pages,是 github 多种服务之一。同时,如官网的标语 Websites for you and your projects,也是一个个人静态网站。
1.1. 配置步骤:
- 注册一个 Github 账号(下文用 username 代指该账号用户名(注意:用户名非昵称));
- 新建一个以
username.github.io为名的仓库;
1.2. 测试访问
- 仓库中新建一个
index.html文件,内容随意; - 访问地址
https://username.github.io,若正常显示index.html的内容,则说明启用github pages服务成功。
二、Hexo 介绍 & 安装
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
详见文档。
三、Hexo 基本配置
3.1. 创建新文章(post)
- 通过命令
hexo new <title>创建新文章 md 文件; - 通过配置项 new_post_name 修改生成的 md 文件名,如
new_post_name: :year-:month-:day-:title.md配置下,命令hexo new hello-world将生成名为 “2021-08-02-blog-building.md“ 的文件,若同时配置了post_asset_folder: true,还会生成同名目录 /2021-08-02-blog-building/;
3.2. 资源文件目录
若博客仅使用少量静态资源,如图片,可以将静态文件放置于 /source/[class]/ 目录下,如 /source/images/ 放置图片,使用相对路径引入;
若希望每个文章都使用独立的静态文件,那么需要打开资源文件管理功能,在配置文件中设置
post_asset_folder: true即可;资源文件管理功能打开后,每次使用
hexo new [layout] <title>命令创建新文章时会自动创建一个同名文件夹,用于存放静态资源,目录结构如下所示1
2
3
4
5\---_posts
| 2021-08-02-blog-building.md
\---2021-08-02-blog-building
1623424661.png
1623726453.png若使用资源文件管理功能(
post_asset_folder: true),文章 md 文件中引入图片等静态文件时,不可以使用相对路径,而应该使用 url 路径。举例来说:
_config.yml 中默认配置以下两项
1
2permalink: :year/:month/:day/:title/ // 发布后访问博客文章 path 地址格式,默认 :year/:month/:day/:title/
new_post_name: :year-:month-:day-:title.md // hexo new [title] 命令生成的 md 文件名声格式按上面这种默认配置, 文章访问地址为
https://username.github.io/2021/08/02/blog-building。如果我们将文章使用的图片(假设为 sample.png)放在
/source/2021-08-02-blog-building/目录。为保证发布后图片能够正常显示,在文章 markdown 中我们需要这样引入1

但,因路径与本地实际路径不符,本地编辑 markdown 时,将无法正常显示该图片。必须通过
hexo s命令启动 Hexo 项目,在文章页进行预览,造成不必要的麻烦。因此,建议
permalink与new_post_name保持一致,如下面这种配置1
2permalink: :year-:month-:day-:title/
new_post_name: :year-:month-:day-:title.md文章访问地址为
https://username.github.io/2021-08-02-blog-building;markdown 文件中引入1

如此,文件的 url 路径与本地路径相同,编辑文章时方便预览图片,发布后也可以正常显示。
3.3. 分类&标签
注意:Hexo 不支持指定多个同级分类。
1 | categories: |
会使分类 Life 成为 Diary 的子分类,而不是并列分类。若需要设置并列分类,使用下列语法
1 | categories: |
此时这篇文章同时包括三个分类: PlayStation 和 Games 分别都是父分类 Diary 的子分类,同时 Life 是一个没有子分类的分类。
四、Hexo 主题 – Theme Yelee
旧版博客使用 Yelee 主题。
4.1. 主题配置
Yelee 的配置项有很多,这里简单的介绍几项,其他的参考官方文档啦~
4.1.1. 基础配置
自 Hexo 5.0.0 起,可以使用独立的 /_config.[theme].yml 文件,对主题进行配置。
官方也推荐“将所有的主题配置集中在一处”,故而我的博客主题配置在文件 /_config.yelee.yml 中,方便配置。
建议将 /themes/[theme]/_config.yml 的内容移动到 /_config.[theme].yml 中,并清空原文件内容。如此,当我们需要注释掉一些不需要的配置时,主题不会读取 /themes/[theme]/_config.yml 的配置内容。
4.1.2. 专项配置
注意更换博客个人头像、网页小图标、苹果图标;
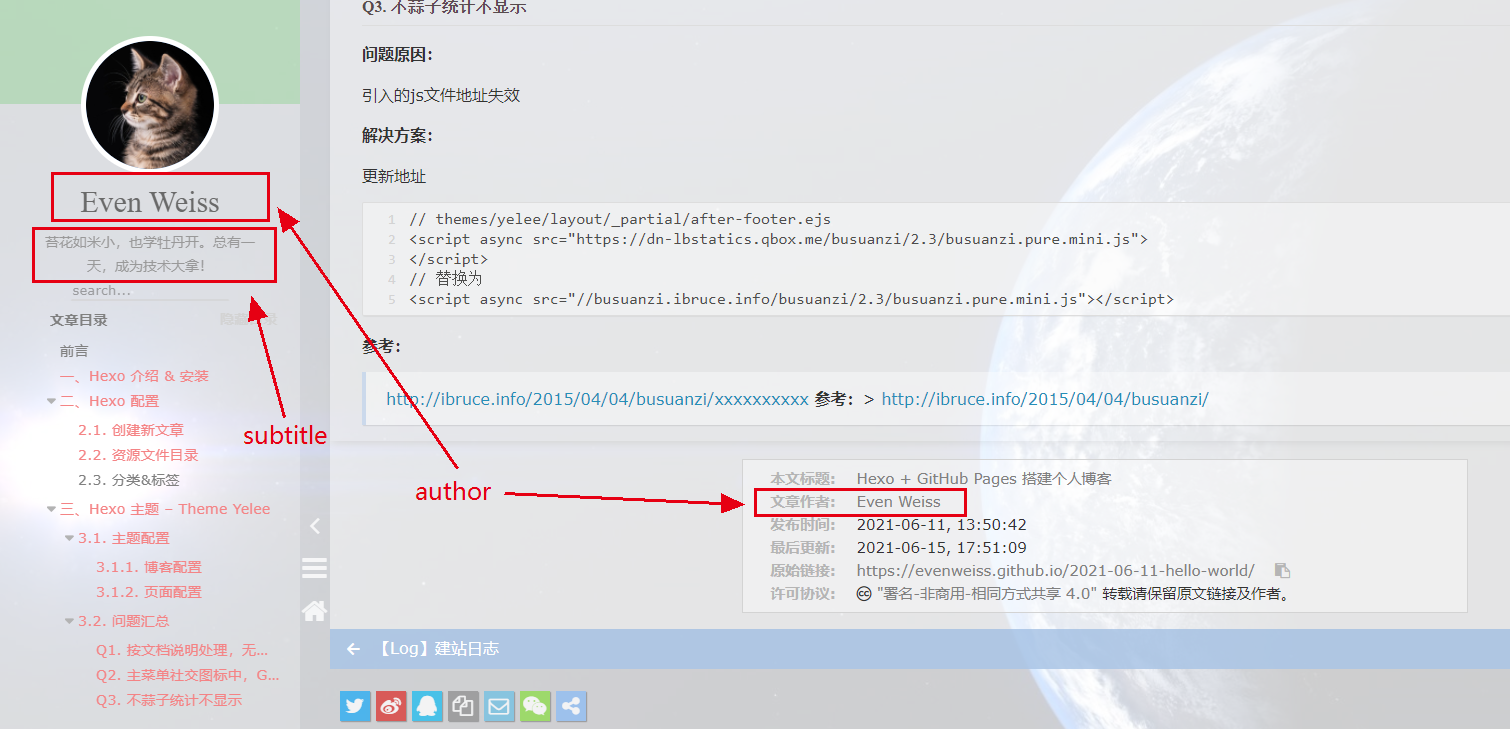
author 与 subtitle:
说明文档未著明,配置项 author 影响左侧头像下方个人名称和文章版权author 的显示;subtitle影响左侧头像名称下方副标题的显示。建议配置,效果如下:

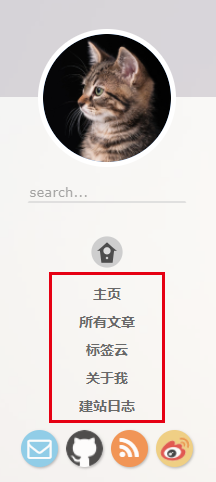
菜单配置:

页面左侧菜单可以在配置文件的 menu 项进行设置。默认配置的主页、所有文章、标签云、关于我四个菜单项,路径尽量不要进行更改。
若想添加自定义菜单,可以在 themes/yelee/_config.yml 或者 _config.yelee.yml 的 menu 项中进行额外配置。
自定义菜单链接的页面大致有两种类型:
- 一为标签,展示同一标签的文章列表,配置路径为
/tags/[tagName],如menu: 建站日志: /tags/建站日志; - 二为文章,展示同文章页,配置路径为文章 url 路径,如
menu: 建站日志: /2021/06/11/hello-world/。
4.1.3. 页面配置
主页显示文章摘要 excerpt:
有两种方式,可以在 front matter 中加入 description 描述(仅支持文本);也可以在正文内容加一行
<!-- more -->(注意顶格写),<!-- more -->前面的内容就会显示在主页的摘要。个人推荐第二种。
目前版本这个配置有问题,详情参见 问题汇总 Q1。
标签云、关于我页面:
注意使用
hexo new page <pageName>生成 about 和 tabs 两个页面,用于主页菜单显示,不用的话记得在配置(menu)中注释掉。标签云 tabs 页面为默认样式,会自动汇总各文章的标签、分类。可以在
source/tags/index.md文件中,可以修改 title 更换页面标题。关于我页面与文章页面样式相同,可以在
source/about/index.md中编辑页面标题及内容。文章目录
全局配置
toc: on: true或文章 front matter 配置toc: true启用文章目录。建议全局配置如下:
1
2
3
4
5// _config.yelee.yml
toc:
list_number: false
max_depth: 6
nowrap: true
4.2. 问题汇总
Q1. 按文档说明处理,无法将文章摘要显示在首页
问题原因:
themes/yelee/layout/_partial/head.ejs* 中 search: <%= theme.search.on %> 定义有问题。
1 | <script> |
注意这里的 “search”,取值是 “on”,而在 yelee 主题的配置文件里默认设置如下
1 | // themes/yelee/_config.yml |
配置项 “on” 被注释,导致 Uncaught ReferenceError: yiliaConfig is not defined 报错。
解决方案:
配置 on 选项即可,比如: themes/yelee/_config.yml 中取消注释(我的博客直接在 _config.yelee.yml 中配置 search: on: true)。
参考
Q2. 主菜单社交图标中,GitHub 图标丢失
问题原因:
主题文件中所引用的 GitHub 图标地址为 “//cdn.bootcss.com/logos/0.2.0/github-octocat.svg” 已失效
解决方案:
替换图标
1 | // themes/yelee/source/css/_partial/customise/social-icon.styl 文件中 |
Q3. 不蒜子统计不显示
问题原因:
引入的js文件地址失效
解决方案:
更新地址
1 | // themes/yelee/layout/_partial/after-footer.ejs |
参考:
http://ibruce.info/2015/04/04/busuanzi/xxxxxxxxxx
http://ibruce.info/2015/04/04/busuanzi/
五、Hexo 主题 – Theme Butterfly
原使用 Yelee 主题,重构后更换为 butterfly 主题,版本号:3.8.4。
5.1. 主题介绍
主题示例与使用说明见 https://butterfly.js.org/ 。
5.2. 配置要点及教程
基础配置部分见 第四部分-4.1.1。
5.2.1. 配置要点
- Butterfly 主题支持 font-awesome v5 图标;若需要使用其他图标,参考教程-Icon。
5.2.2. 部分教程导航
5.2.3. 注意事项
- 配置 Waline 时,若未注册 vercel,第一次进入时会提示注册。注册完成后,建议关闭 vercel 页面,再次从 Waline 教程页面 点击 Deploy 按钮进入 vercel ,此时 vercel 会默认选择 Waline 模板。
- 配置 Waline 时,在 vercel 填写的 Team 名会影响最后生成的服务器地址链接,建议慎重填写。
- 配置 Waline 时,已经创建的 vercel Team 可以在 vercel 页面点击顶部导航栏–用户名右侧的按钮(上下箭头)找到。
- 需要将主题分支切换至 master 分支,master 分支为稳定版。
5.3. 问题汇总
Q1. 本地运行,主页,点击文章图片/标题调用浏览器下载,而不是打开文章页面。
A1. _config.yml 中配置 permalink 时,最后未加斜线 / 导致。
1 | permalink: :year-:month-:day-:title/ |
修改 permalink 时,最后的斜线 / 需保留。
Q2. clone 主题文件后,希望将博客配置项目上传至远端仓库,git add . 命令报错如下
1 | $ git add . |
A2. 存在两个 .git 目录。
git 原则上不建议上传两个项目至同一个仓库。
这里使用子模块进行上传:
1 | $ git rm --cached themes/butterfly -f |
clone 时,仅下载主项目文件,子模块文件需要另行下载
1 | $ git clone https://gitee.com/even_weiss/my-blog-building.git |
或
1 | $ git clone https://gitee.com/even_weiss/my-blog-building.git --recursive |
需要 update 子模块时,需要
1 | $ cd themes/butterfly |
或更新全部子模块
1 | $ git submodule foreach git submodule update |
Q3. 配置本地图片(如 /_images/avatar.jpg),显示错误的问题
A3. 图片地址错误,地址中不可以存在下划线 _ 等特殊字符。建议将图片放在 /source/images/ 目录下。
配置示例如下
1 | # Favicon(網站圖標) |
也可以使用 url 链接。
Q4. 配置打赏相关二维码图片(本地)后,图片高度为 0 的问题
1 | reward: |
A4. 仅针对打赏 Reward 模块,有这样一个设定:
若图片存放目录为 /source/img 则不能嵌套,只能放在 /source/img/ 目录下;
1 | img[src$="/img/sponsor/wechat.jpg"] { |
若嵌套目录,则有上面这样一个 injected stylesheet ,原因不明;
若图片存放目录为 /source 下的其他目录,如 /source/images/, 则可以随意嵌套。
Q5. 侧边栏“最新评论”模块显示“无法获取评论,请确认相关配置是否正确”,且控制台报错跨域。
A5. 解析如下
问题原因:
评论配置错误。
本博客使用 Waline 实现评论功能,配置时需录入 serverUrl 一项,错误配置为
1 | Waline |
最后多加了一条斜线 / ,导致获取最新评论时,请求地址错误,为 https://waline-api-sepia.vercel.app//comment?type=recent&count=6,双斜线 // 导致跨域。
解决方案:
去掉最后的斜线 / 即可。
1 | Waline |
5.4. 魔改
- 调整滚动条颜色为蓝紫渐变;
- 调整 footer 部分为渐变蓝紫绿三色渐变动画;
参考:
六、预览及发布
6.1. 预览 Preview
6.1.1. 启动本地服务器
1 | $ hexo server |
也可以简写为
1 | $ hexo s |
项目将在 http://localhost:4000 地址启动。
6.2. 发布 Publish
6.2.1. Github Pages
6.2.2. Gitee Pages
6.2.3. 发布流程
6.3. 常见问题汇总
Q1. hexo d 发布时,远程仓库连接超时、断开连接等各种push代码失败的问题
A1. 解析如下
问题原因:
- 网络问题;
- hexo 或 github 配置问题,hexo 对 https 推送方式的使用有问题;
- 其他原因;
解决方案:
检查网络配置,看是否对 github 有限制;
https 方式改为 ssh 方式,github 配置步骤参考本文 git ssh key配置,hexo 项目配置如下
1
2
3
4
5
6
7// ./_config.yml
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:evenweiss/evenweiss.github.io.git // 修改这个地方,将 http 换为 ssh 地址
branch: main
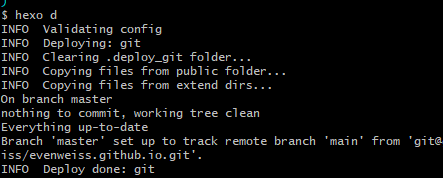
Q2. 对已有博客进行更新,命令行提示 nothing to commit, working tree clean 及 Everything up-to-date ,无更新的问题

A2. 解析如下
问题原因:
hexo d 并不能监听项目文件的变动,且当我们的项目根目录中存在 /public 目录时,该命令会直接复制 /public 的内容,而不生成新的 public。
解决方案:
每次更新:
手动或
hexo clean删除/public目录,再通过hexo d生成新的目录;使用
hexo generate更新 public 后,再通过hexo d发布;使用下面两个命令中的一个进行部署发布,两个命令作用相同。
1
2$ hexo generate --deploy 缩写为 hexo g -d
$ hexo deploy --generate 缩写为 hexo d -g
Q3. 通过命令 hexo d --generate 发布时,报错 ERROR Deployer not found: git
A3. 解析如下
问题原因:
缺少插件 hexo-deployer-git ;
解决方案:
安装 hexo-deployer-git 插件即可
1 | $ npm install --save hexo-deployer-git |
七、其他
7.1. 工具
- CDN https://www.jsdelivr.com/
- 图床 https://sm.ms/
- JS/HTML/CSS在线压缩 https://tool.oschina.net/jscompress/
- fontawesome图标库 https://fontawesome.com/v5.15/icons?from=io
7.2. 参考文献
hexo 官方文档 https://hexo.io/zh-cn/docs/
yelee 主题使用说明 http://moxfive.xyz/yelee/
butterfly 主题使用说明 https://butterfly.js.org/
Hexo 搭建:配置 Rss 订阅功能 https://blog.csdn.net/qq_36537546/article/details/90730068
jsDeliver+github打造属于自己的图床 https://blog.csdn.net/weixin_45631738/article/details/104731332




